[ Indice | 01 | 02 | 03 | 04 ]
Pubblicata versione 1.3.11 di CuperativaSoloRuby
Sabato, 3 Aprile 2021
Lo sviluppo del programma CuperativaSoloRuby era ormai inattivo da un po’ di tempo ed alcuni utenti mi hanno segnalato dei problemi di installazione o di gioco nello Spazzino. Interessante è che queste informazioni mi sono arrivate dopo che ho pubblicato cup.invido.it il quale però contiene solo, per ora, il gioco della Briscola. Così per giocare a Spazzino o Mariasa non rimane altro che installare CuperativaSoloRuby per windows. Esso si trova al link sourceforge.net/projects/cuperativa/files/cuperativa_1311_setup.exe/download La nuova versione contiene, quindi, solo delle correzioni. Per quanto riguarda lo sviluppo, il codice si trova su: github.com/aaaasmile/CuperativaSoloRuby. Utilizza Ruby 1.8.6. e foxgui con il suo binding FxRuby per la parte grafica. Tecnologie abbastanza datate ma che danno un tocco vintage all’applicazione. E funziona perfettamente anche sul mio nuovissimo Windows10.
Per quanto riguarda, invece, la nuova Cuperativa direi che l’approccio è molto diverso. Applicazione online che però può funzionare benissimo offline. Nel ritagli di tempo sto lavorando all’algoritmo della briscola scoperta, che credevo più semplice. I prossimi giochi quindi saranno:
- Briscola Scoperta
- Mariazza
- Spazzino
Il progetto si può seguire, e perché no anche contribuire, su github github.com/aaaasmile/cupservice.
Il ritorno della Cuperativa online
Martedì, 23 Febbraio 2021
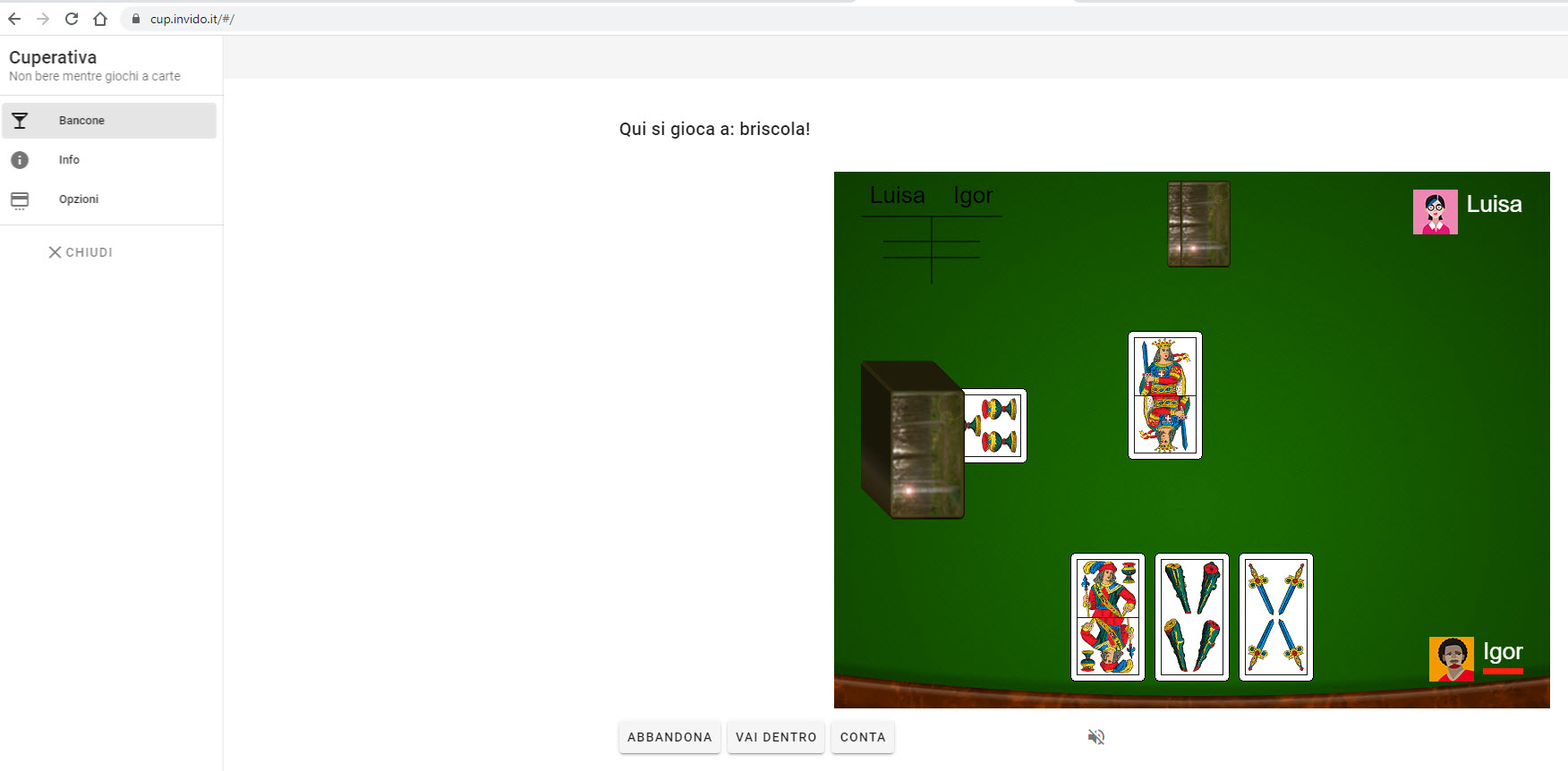
È con grande entusiasmo, che finalmente riesco ad annunciare una nuova versione della Cuperativa, questa volta disponibile online su questo sito, al link cup.invido.it.
È passato diverso tempo, qualche annuncio troppo ottimista, diverse prove, ma anche altri interessi, ne hanno ritardato sempre più la pubblicazione.
Durante il mio percorso di programmatore mi è sempre piaciuto, di tanto in tanto, sviluppare i giochi di carte che si giocavano nel bar della Cuperativa a Breda Cisoni. Questo sito ne è una testimonianza.
Ad un certo punto ho anche pubblicato una soluzione per giocare in rete, con tanto di server, client e web per gestire iscrizioni e forum. Una soluzione che è stata superata dall’evoluzione del web, che ha cannibalizzato soluzioni, come quella che avevo adottato, basate sul protocollo TCP/IP a porta dedicata. Tecnologia rigettata a priori per motivi di sicurezza, togliendo di fatto la possibilità dei client di collegarsi al server della Cuperativa. Skype, Kazaaa e compagnia, hanno mostrato che non è che chiudendo delle porte si blocca una trasmissione dubbia, ma tant’è che la via è stata segnata: solo il web è il motore per comunicare. Eccezioni sono viste malvolentieri e concesse solo a protocolli straconosciuti su server dedicati e danarosi. L’IoT dei giorni nostri, però, con i suoi protocolli dai nomi candidi, sembrano far ripensare all’idea di far passare tutto dal web e vanno a ripristinare la sotterrata comunicazione TCP/IP.
A quei tempi ho anche pensato ad un’una escursione in Flash, ma non ho fatto fatto tempo a cominciare, che è stato anch’esso bannato, questa volta dai produttori di browser.
Mi è rimasto, allora, solo lo sviluppo per browser con la coppia html + javascript. Ritrovarmi, dopo aver completato un’applicazione complessa come la Cuperativa, sviluppata interamente in solitaria e nei ritagli di tempo, ad affrontare lo sviluppo da zero partendo da html mi ha fatto venire strane sensazioni. Creare interfacce grafiche complesse usando costrutti Html come h1, h2, h3, h4 h5, ul, li, p e div per creare tutto via css mi è sembrato tornare indietro di decenni. Javascript, poi, sembrava ancora fermo ai tempi di Netscape. Per riuscire a combinare qualcosa, con la motivazione che man mano scompariva, ho dovuto optare per delle librerie e framework che nascevano al mattino ed erano già obsoleti alla sera.
Ad un certo punto mi sono imbarcato nello sviluppo usando Angularjs, diventato poi Angular, usando NodeJs in sottofondo. Mamma mia che polpettone. Forse con una schiera di programmatori si può creare qualcosa di decente, ma nel mio piccolo non sono riuscito ad andare oltre alla foresta dei files di configurazione. Tre settimane di pausa voleva dire ricreare il progetto da capo, scaricare tonnellate di librerie per riuscire a vedere qualche pulsante e passare ore su dei forum a cercare una soluzione ad un problema in teoria banale, per rivedere di nuovo quei tre bottoni del mese prima.
Col passare del tempo, però, le librerie e i browser hanno fatto passi da gigante. Lo sviluppo da parte mia è diventato sempre più abbordabile. Ho dovuto abbandonare Ruby in quanto non aveva sbocchi sul browser. Ruby, per una singola persona, è un linguaggio molto produttivo, ma diventa caotico quando l’applicazione cresce. La velocità di sviluppo iniziale è veramente notevole. Per me non è un caso che Twitter sia nato così. Cuperativa senza Ruby non sarebbe riuscita.
Dopo aver affossato Angular, NodeJs e l’escursione in Typescript, tanto per farmi male, ho cominciato a vedere la luce quando ho cominciato a programmare in Go. Finalmente un passo in avanti.
Sulle ali dell’entusiasmo dello sviluppo in pochissimo tempo di vienna.invido.it, creato con la coppia Go e ReactJs, ho pensato che fosse arrivato il tempo di riprendere la Cuperativa a pieno ritmo. Ma nulla da fare anche questa volta. L’applicazione in ReactJS senza polpettoni alla Webpack, e quindi nodejs, non sono riuscito a farla crescere. Altra strada senza uscita.
Successivamente, visto i passi da gigante che ha fatto il supporto di javascript nel browser, sono tornato ad una implementazione in html puro e javascript, ma non sono riuscito a creare una grafica decente.
Però la nuova libreria Vue era già nell’aria e improvvisamente scrivere un’applicazione con 3 bottoni non era più collegata all’installazione di qualche giga di software, che diventa obsoleto mentre lo si scarica. Vuetify ha, infine, completato l’opera. Così per creare una toolbar qui si usa il comando toolbar. Oppure per creare una colonna si usa col e riga row. A volte ho anche pensato, che con Vuetify si possa anche dimenticare il css. Improvvisamente lo sviluppo dell’interfaccia grafica è diventato veloce e sono riemersi i tempi dello sviluppo di Cuperativa con Ruby e FoxGui.
Il supporto del browser è limitato a quelli sui quali ho sviluppato (Chrome ad esempio). La famosa non compatibilità con Internet Explorer 6, credo, sia und dolore sopportabile. Purtroppo viene anche a mancare la compatibilità col browser Wap su linea Gprs.
Ora, però, Cuperativa è finalmente pubblicato.
Mi sembrava, sopratutto dopo l’ultimo mio viaggio a Breda Cisoni, che lo sviluppo della Cuperativa sul sito cup.invido.it fosse un atto dovuto. Questo piccolo centro ricreativo, che è stato un punto di ritrovo per diverse generazioni, ha lasciato molti piacevoli ricordi. Più che il gioco delle carte, è stata questa voglia di spensieratezza il filo conduttore del sito. Una spensieratezza ormai solo virtuale.
Il codice completo della Cuperativa si trova su github.com/aaaasmile/cupservice. Al momento è implementata solo la briscola in modalità simulazione. Ma tutti gli altri giochi connessi, come Mariazza, Scoperta e Briscolone sono molto semplici da aggiungere. Per la possibilità di giocare in rete, invece, ci vorrà del tempo in quanto la parte del server è da scrivere completamente. Non sarebbe male anche la possibilità di giocare sullo smartphone. Vedremo.
Per chi volesse lasciare un parere o un commento sulla Cuperativa, può usare la mia mail: 6colpiunbucosolo chiocciola gmx.net. Oppure il sito github.com/aaaasmile/cupservice.
Musica maestro: Live-omxctrl
Sabato, 12 Dicembre 2020
Dopo un po’ di tempo torno a scrivere su questo sito, questa volta, però, non per aggiornare gli sviluppi di qualche gioco di carte, ma per segnalare un’applicazione che ho sviluppato per ascoltare musica.
L’idea è nata dalla scoperta del dispositivo Raspberry 4, che fino allo scorso anno non mi aveva interessato più di tanto. In fondo perché investire tempo su dispositivi quando si ha la possibilità di usare tutto il giorno portatili o desktop computers di gran lunga più preformanti? E se questo non basta, ci sono gli smartphone a colmare la lacuna.
Una volta acquistato, per caso, il Raspberry 4 mi ha subito impressionato una cosa: le sue dimensioni e il consumo di energia. Il che significa, che è un dispositivo che può benissimo stare in soggiorno al fianco di un amplificatore o sopra ad un dvd player.
Già il dvd player, che poi è uno di quelli con il tasto Netflix sopra, può tranquillamente fare andare la musica attraverso le sue app preinstallate, tipo Youtube player. Dopo un paio di prove ho però abbandonato l’idea. Per scegliere la musica in questione, infatti, devo accendere il televisore, scegliere la app e lanciare il video musicale. Il tutto comandato da un telecomando, che non sembra fatto come una tastiera. Qui poi mi parte la pubblicità di youtube,alla quale francamente faccio a meno.
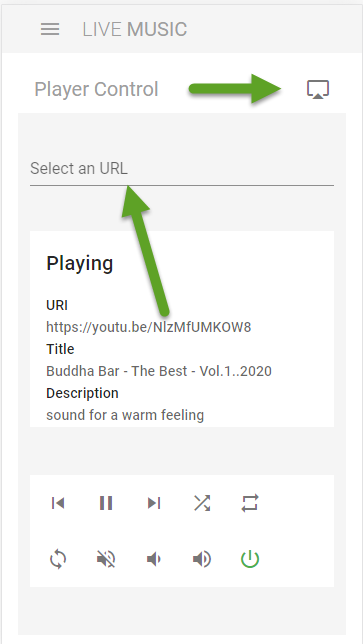
Con il Raspberry è diverso. Basta dare corrente al dispositivo che nel giro di pochi secondi il mio server è pronto ad accettare comandi per consumare risorse musicali. Nel mio caso, sopratutto links di youtube senza pubblicità. Per questa operazione uso il mio iphone che si collega all’indirizzo IP del Raspberry. Trovare il link di youtube da inserire è un po’ un problema, ma con la youtube app dello smartphone è facile cercare un link interessante da copiare e inviare al Raspberry. Poi i link usati vengo memorizzati sul server e si possono facilmente riutilizzare in sessioni successive,
Streaming di radio e podcast sono anch’essi supportati. Soundclound è in cantiere. Spotify, invece, al momento non m’interessa. Per ultimo, anche la possibilità di lanciare un file musicale memorizzato sulla memoria fissa del Rapberry. Una possibilità che nel passato ha fatto la fortuna dei vari Napster, Torrent, Kazaa e compagnia, ma che allo stato attuale, sembra ormai superata. Non credo sia un caso, che il Guru di queste tecnologie si sia messo a produrre automobili.
L’ applicazione si trova su github al link live-omxctrl È stato bello ritrovare la voglia di scrivere un’applicazione per dispositivi tipo Raspberry, anche se magari altri software, di qualità magari migliore e già rodati, offrono possibilità simili (per esempio la coppia Mopidy e Iris). Però continuo ad usare e sviluppare live-omxctrl anche perché è più divertente. Qui un dettaglio della schermata iphone che uso per lanciare il link di youtube:
Tressette 2.2.0
Giovedì, 1 Agosto 2019
Ho creato una nuova versione del tressette, la 2.2.0, che gioca meglio. Il download come sempre da sf.net. Enjoy!
Nuova versione del Tressette 2.1.0
Mercoledì, 24 Luglio 2019
Stimolato dalla segnalazione di qualche piccola imprecisione del programma Tressette, ho deciso di aggiornarlo passando alla versione SDL 2.0 e visual studio 2015. L’ultima versione che avevo creato, la 0.7.5, usava Visual Studio 2009 sotto windows xp e la libreria sdl 1.0. Una costellazione che richiedeva uno sviluppo in una Virtual Machine con un sistema operativo come Xp molto vintage.
Non ho corretto nessun bug, ho solo attualizzato il progetto e spostato i codici sorgenti su github mentre il sito di riferimento per il download rimane sf.net.
Vienna IOL Vintage
Venerdì, 28 Dicembre 2018
In questa fase, dove mi diverto a programmare applicazioni da mettere sul sito invido.it, mi sono imbattuto nella chiusura della sezione Italians Online di Vienna. Questo era un forum con il quale diversi italiani residenti a Vienna usavano per scambiarsi messaggi e organizzare eventi in città.
Prima della chiusura sono riuscito a salvare i post tempo addietro (vedi github iol-importer). Ora, dopo aver visto un video molto interessante sul database sqlite e la ricerca libera su tutti i campi, ho creato una app (vedi github iolvienna) con la quale è possibile navigare attraverso più di 20 000 posts scritti in più di dieci anni di attività della sezione di Vienna.
La pubblicazione si trova su invido.it al link: vienna.invido.it.
Ripreso a programmare la Cuperativa
Giovedì, 25 Ottobre 2018
Ho ripreso a programmare il software della cuperativa. Per seguire gli sviluppi, guarda il sito github aaaasmile.
Invido.it is back!
Mercoledì 11 ottobre 2018
Dopo qualche giorno di quarantena, il sito dell’invido.it è tornato online su di un server tutto nuovo. La premessa per nuove applicazioni. State aggiornati.
Invido: finalmente la nuova versione 2.0.1!
domenica, 10 giugno 2018
Il programma si può scaricare da questo link: Invido 2.0.1.
Finalmente la nuova versione del gioco dell’Invido che ora supporta la funzione “Vado Dentro”. Basta usare il tasto destro sulla carta con la quale si vuole andare dentro. Ora il gioco dell’Invido è completo in tutte le funzionalità ed è ancora più forte. Per la nuova versione ho fatto una revisione del codice sorgente, aggiornando la libreria SDL alla versione 2.0. Sempre col tasto destro è possibile invitare il computer a chiamare di più, oppure dargli del ‘bortolo’. Se poi questo invito viene accettato è tutto da provare. Maggiori informazioni sul progetto del gioco dell’Invido si trovano su Progetto Invido. Ho cambiato anche la musica in sottofondo pesscando una tra le più belle performance registrate della leggenda bredese Wolmer Beltrami.
Runner tool
mercoledì, 31 gennaio 2018
Uno degli strumenti che uso maggiormanete è il Runner Tool, che è la raccolta di diverse funzioni per il bravo corridore amatore. Inizialmente l’avevo sviluppato come applicazione per il browser Chrome (extension packged), ma Google ha deciso di non supportare più questo tipo di applicazioni. Così l’ho trasformata in un’applicazione Progressive Web Apps (progetto su PWAPP-runner-tool). Questo tipo di appllicazione può funzionare anche offline e può essere salvata all’interno dell’elenco App similmente alla mia vecchia extension packaged. Buone corse.
Tressette 0.7.5
sabato, 2 settembre 2017
Dopo aver settato una Virtual Machine con il mitico Windows XP, ho ritrovato il feeling per creare una nuova versione del programma Tressette, che sotto windows 10 non riusciva a salvare le opzioni cambiate dall’utente. È stata anche l’occasione per migliorarne anche la grafica. La prima versione è stata dodici anni fa, ma il programma ha sempre funzionato in tutti i nuovi sistemi operativi che sono seguiti. Solo lo sviluppo del programma è diventato via via sempre più difficoltoso, ma ripristinando Windows Xp e Visual Studio 2008 la compilazione dei sorgenti non è stata più un problema.
Storia di Breda Cisoni
sabato, 5 marzo 2016
Non so come mai, ma tra passaggi di siti, nuovi e scomparsi, la storia di Breda Cisoni scritta da Beach è scomparsa. Ho rimediato ripresentandola su questo sito aggiungendoci qualche foto dal mio archivio.
Come giocare a “Mariasa”
domenica, 24 gennaio 2016
Ho iniziato una campagna di divulgazione dei giochi di carte che ho visto, e ancora vedo giocare, al bar di Breda Cisoni. Il primo video della serie, mostra come si fa a giocare a Mariasa, in italiano Mariazza in altre parti denominato Mariazzo.
Se anche tu vuoi provare a giocare a Mariasa, ci sono due possibilità. La più affascinante è quella di trasferirti a la Breda, frequentare regolarmente il bar dopo i pasti, osservare i giocatori e alla fine sperare di essere invitato a svolgere una partita. La seconda, più immediata, è quella di scaricarti il software della Cuperativa seguendo quello che è mostrato nel video.